Création d’un site web en HTML sans CSS, composé de 3 pages :
- Une page d’accueil
- Une page linguistique créé lors du projet “Créer une page HTML sans CSS”
- Une troisième page qui concernent les langues indoeuropéennes et les langages du Web
Demande :
Chaque page doit comporter un menu dans une liste ul>li renvoyant sur chacune des pages
- Page d’accueil :
- Elle doit possédé les éléments suivants :
- Titre
- Menu
- Sous-titre
- 1 image
- Texte
- Elle doit possédé les éléments suivants :
- Page linguistique :
- Reprise de la page du projet Créer une page HTML sans CSS
- Ajout du menu de navigation
- Ajouter des liens d’ancres dans la partie du plan de l’article après l’introduction, afin de pouvoir accéder directement à chaque paragraphe.
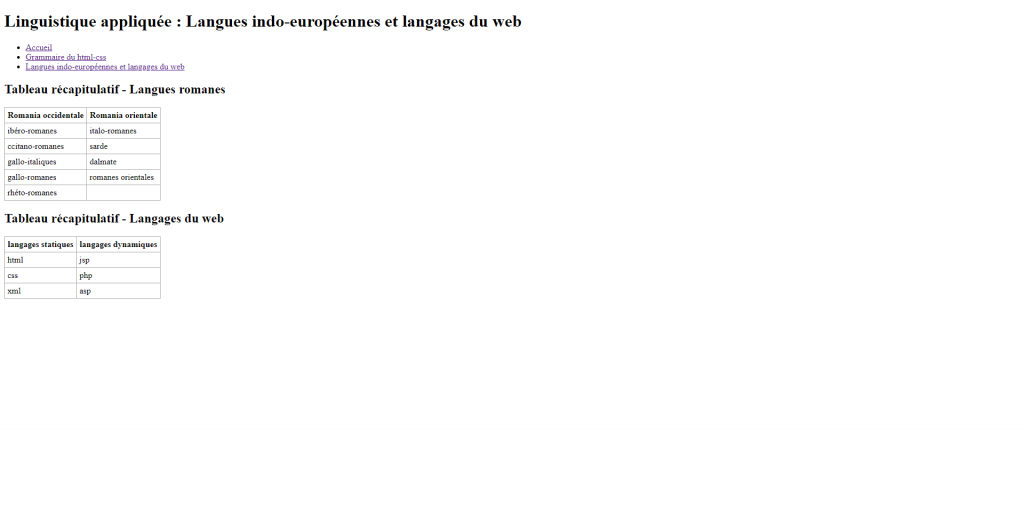
- Page langues :
- Elle doit comportées les éléments suivants
- Titre
- Menu
- Sous-titre 1
- Tableau
- Sous-titre 2
- Tableau
- Pour rendre les tableaux visibles, un rajout exceptionnel de CSS sur la page sera effectué dans les balises <head>
- Elle doit comportées les éléments suivants